CareerNav.
Overwhelming Career Transitions Turned into Confident Steps
A web-based platform to help users transition careers by identifying relevant transferable skills from their current careers and recommending personalized learning resources to bridge skill gaps for their target careers.
APRIL 2024

WHAT I DID?
I owned the design of CareerNav., crafting user flows and experiences. I also laid the groundwork for the design system and interactions.
AREA OF WORK
HC-AI
Ed-Tech
Data Visualization
TEAM
UX Designer (Me)
AI/ML Engineer
UX Manager
How I added value
As the lead UX designer, I spearheaded CareerNav's user-centric approach, transforming research insights into an intuitive experience that demystified AI for career transition. Through collaborative prototyping and continuous user testing, I crafted an interface that fostered trust in AI recommendations while empowering personal growth journeys.
The Highlights
An end-to-end experience empowering individuals to navigate career transitions, from identifying transferable skills to recommending personalized learning paths that bridge skill gaps and propel them toward their desired career goals.


CONTEXT AND OPPORTUNITY

*FROM OUTSIDE SOURCE

*FINDINGS FROM USER RESEARCH WE CONDUCTED WITH 30 PARTICIPANTS
The message was loud and clear

"
Since I'm a self taught Data Science student, I had a hard time figuring out which skills are more important than others to learn, and the order of the skills to learn. Also not knowing whether the thing I’m learning by myself will actually be useful in real life because I didn't have references or guidance.
- a Participant
PROBLEM
This was not going to be an easy problem to handle
-
Lack of awareness of transferable skills from their current domain.
-
Be overwhelmed by the abundance of online learning resources.
-
Struggle to prioritize learning paths and identify the most valuable skills for their target career.
So what was our ONE goal?
To empower everyone to pursue their dream careers, regardless of their starting point.
UNDERSTANDING THE CODE
The possibilities from the software team became the starting point
It uses Large Language Models (LLMs) to understand user skills and job requirements. Data comes from resumes, scraped job descriptions, and a curated knowledge base of learning resources.
The system analyzes skill gaps and recommends resources based on user needs and time constraints. This Retrieval-Augmented Generation (RAG) approach ensures relevant and explainable recommendations with justifications for each resource. The explainability is achieved by fine-tuning an LLM to provide clear explanations in natural language.

GETTING STARTED
I dived headfirst into making hi-fidelity prototypes

Result Glimpse

Skill Page

Home Page/Dashboard

Initial Questionnaire for Analysis

Mid-way Challenge
With little precedent to draw inspiration from, I faced the unique challenge of designing intuitive ways to demystify the AI's inner workings. Traditional chatbot UX patterns fell short - I needed an experience that fostered deep user understanding and trust in the system's recommendations.
IDEATION
At one point I hit rough seas
I decided to break the linear design process method and go to the old tested drawing board method to explore some un-fixated ideation.



This led to an unhinged question: How do we fine-tune our methods so users keep coming back to the platform? What happens when the AI recommends something that the user does not enjoy?
Sketching became our compass, guiding us to personalized roadmaps, motivational pop-ups, and time constraints to refine recommendations.
This gave birth to our North Star design principles



USABILITY TESTS
Buttoning up via usability test
ASK: Content organization for guided navigation
Pranay suggested enhancing the platform's guidance system to provide users with clearer, more structured instructions. He emphasized the importance of step-by-step guidance.

Previous
Updated
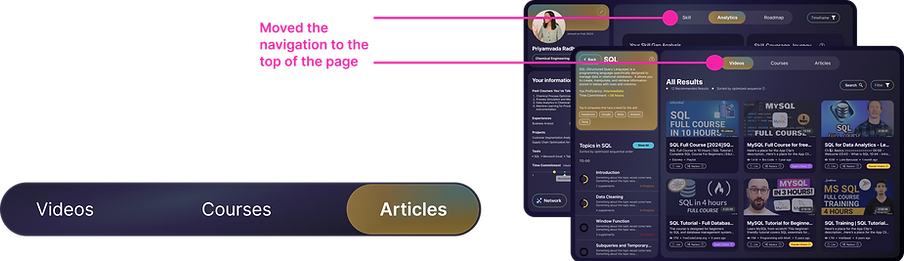
ASK: Consistent navigation
The navigation bar changed from the Skill page to the Topic Page making it difficult for the user to know if the functionalities are the same.


DECISIONS AND EVOLUTIONS
It has truly been a journey...




FINAL DESIGN AND MOVING PARTS
Keeping us grounded with our guiding principles
I delivered and more! Our focus was on keeping the user flow straight and organized. So the user kind of just clicks through it without deviating to different paths - because learning is key!
Explainability
Systems are still learning and can make mistakes. Giving users the ability to adjust their proficiency level if needed. Additionally, a dedicated modal window provides transparency and justification that allows users to understand how the system determines their skill level.



With the “Replace” button on the resource card and the ability to check/un-check a topic, the users get more agency and some control in theirs hands.
Human-in-the-loop




Incremental progress keeps the user on track and providing a push with by letting them know that they are almost there, or for some even ready!
Motivation and Accountability
EVALUATING SUCCESS
So did the users get what they were looking for?

REFLECTION AND LEARNING
Utilizing the Drawing Board/No linear design process:
Embracing lo-fi prototypes later in the process proved invaluable. It taught me there's no set path to success. Starting with sketches fostered innovation and creativity, allowing quick iteration to overcome roadblocks.
Collaborating Often and Early
It also highlighted the power of open cross-functional collaboration. By keeping the dev team looped in from day one, I proactively addressed technical constraints while aligning our visions.
